
WordPress Blocks and How to Use(Gutenberg)

WordPress Content Blocks and How to Use (Gutenberg), WordPress has become one of the most popular CMSs for building websites. We’ve watched them make several improvements to their site-building skills over the years. Since 2018, WordPress has included a block system (Gutenberg) that allows you to create pages and articles without knowing how to code.
In this post, we’ll walk you through how to utilize it quickly. You will be able to create aesthetically pleasing articles and pages without any coding experience.
What is Gutenberg
WordPress’s site-building and publishing tool is known as Gutenberg. WordPress’s highly useful tool is presented in the second of four phases and already provides an excellent authoring experience. Gutenberg includes pre-made blocks, patterns, and layouts for your WordPress website design.
The Classic Editor
If you’ve used WordPress previously, you’ll recognize the ‘Classic Editor’. The first editor was comprised of a single WYSIWYG. For many years prior to the arrival of popular plugins such as Elementor and DIVI, WordPress authors had extremely limited alternatives for populating their websites. When using the Classic editor, you would be working in the WordPress backend and would not be able to see what the page will look like until you clicked the save button.
Gutenberg now allows anybody with no coding experience to contribute content and preview how the page will look once it is online.
Drag n drop editing
For content production, nearly all CMS and many web apps employ a ‘Drag and Drop’ approach. It basically implies that you copy pre-coded pieces from an online toolbar and paste them into your page layout. Once relocated, each block may have a variety of properties applied to it, including padding, margin, color, and font.
Gutenberg makes excellent use of this technology with its user-friendly editor and toolbars.
Getting started with Gutenberg
One of the first things to check is if your WordPress core is up to date with the most recent release and whether your theme supports the ‘Blocks’ function.
You must also install the Gutenberg plugin, which can be found in the Add new plugin area of the WordPress dashboard.
You’re ready to begin after you’ve downloaded and enabled the plugin.
Creating a new post or page
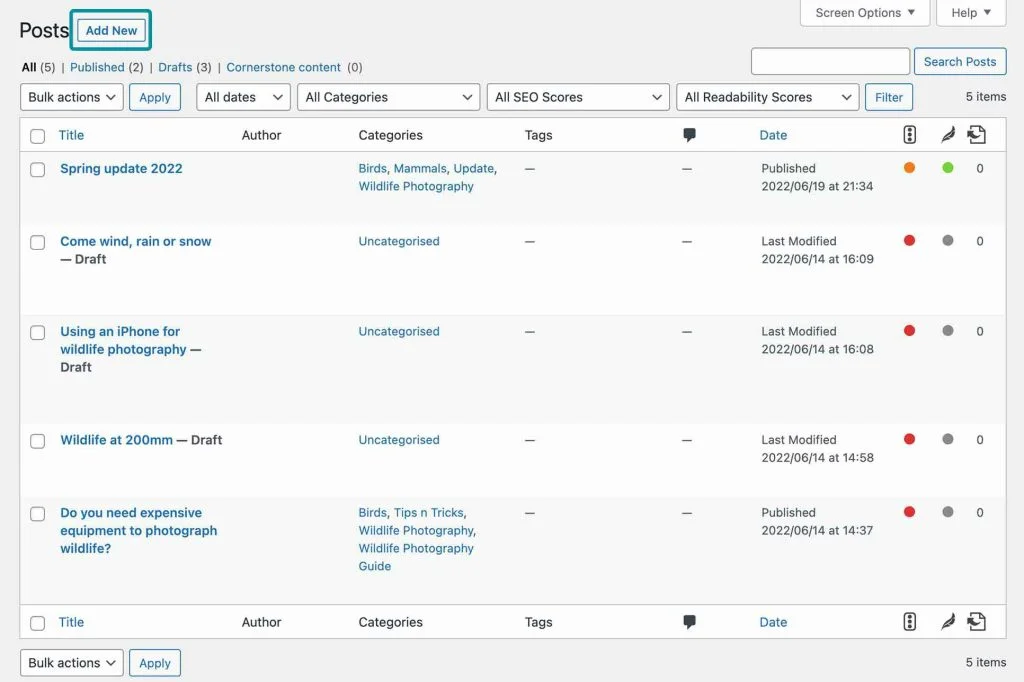
Let’s start with a fresh page/post. Select posts/pages from the main WP dashboard and click ‘Add New’.

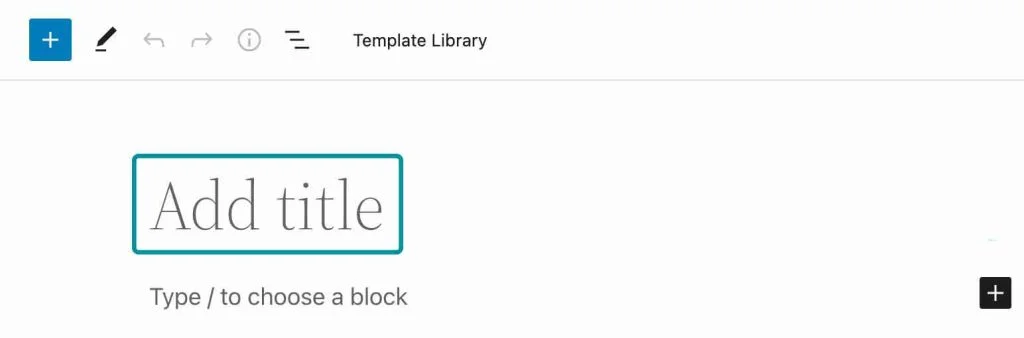
Choose a page title
Your chosen page title will be converted into your page URL (aka Slug). If it needs to be more SEO-friendly, this may be altered in the settings.

Adding a blocks
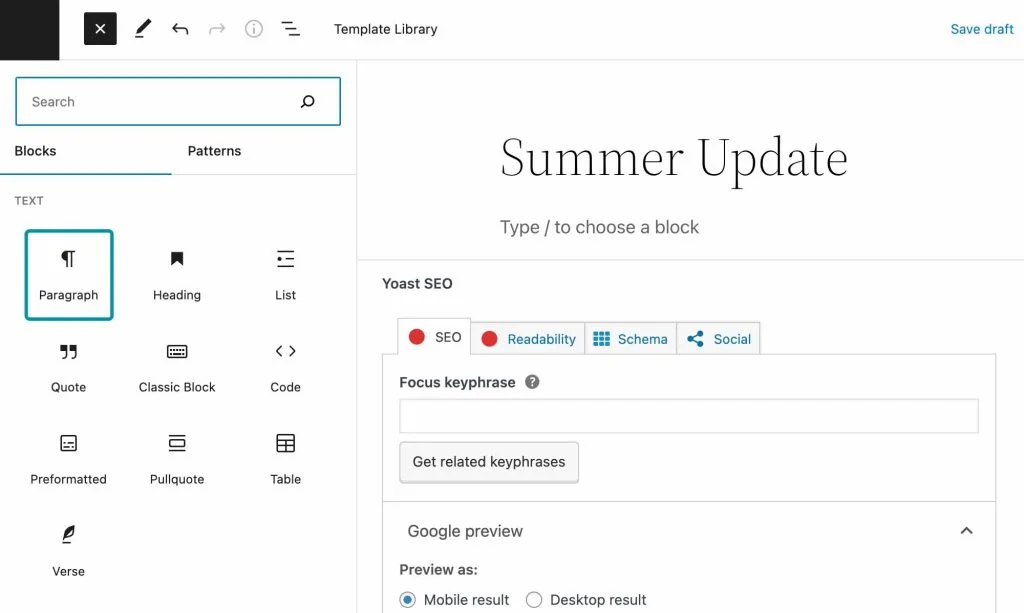
It’s time to add a block, which you may find in the ‘Blocks’ sidebar. There are several blocks to pick from in the following categories:
Text\sMedia \sDesign \sWidgets
Theme \sEmbeds
Begin by selecting the type of block you want to use and dragging it into your page. We’ve picked the paragraph block in the example below.

You’ll be able to add content to the block once you’ve added it. Each block has its own configuration and aesthetic choices. You may find them on the right-hand sidebar.
There are many distinct sorts of blocks with various functionalities. Experiment with various combinations to come up with some unusual and engaging layouts.
Adding a Columns
Columns are the ideal approach to divide up material to make it more visually appealing, simpler to read, and more noticeable to the reader.

A two-column layout with a paragraph of text next to a supporting image is a common combo.
The column block will automatically organize your columns based on the device of the viewer. If the viewer is using a mobile device, the columns will neatly stack on top of one another.
Follow these instructions to utilize the ‘Columns’ block:
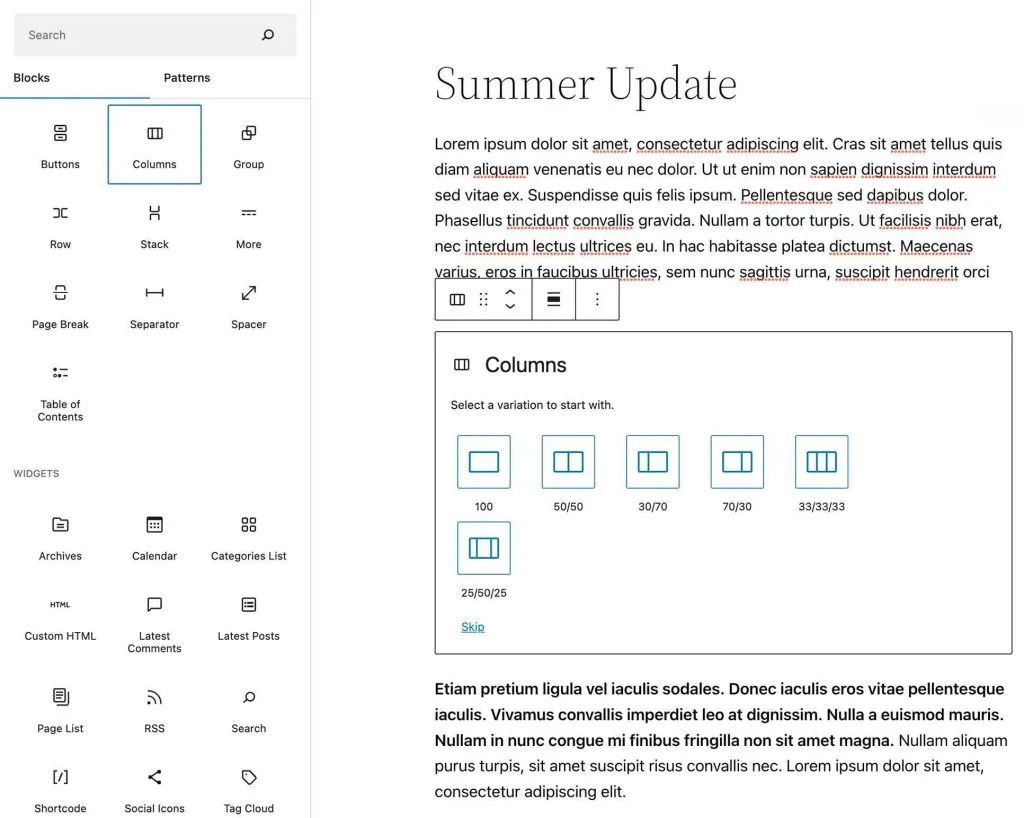
In the editor’s upper left corner, click the Block menu option.
Scroll down the menu until you reach the ‘Design’ blocks.
Choose the ‘Columns’ block.
Drag the other block to the desired location on your page.
Choose the column arrangement you wish to use:
100
50/50
30/70
70/30
33/33/33
25/50/25
Columns will now appear on your website, ready for you to drag blocks into them.
Reusing blocks you’ve created
You can save any layout groups you’ve developed and customized in Gutenberg. This saves time and allows you to keep your website design consistent.
Maintaining consistency in the appearance of your website is critical for a positive customer experience. This does not imply that your website pages must all look the same. You may still produce visually appealing designs that stand out while adhering to your branding approach.
Follow these procedures to save a layout:
Choose the wrapping layout for the group you want to reuse.
Select the three-dot menu.
Scroll down and click the ‘Add to reusable blocks’ button.
Give your menu a name in the popup menu.
Save the file
Your layout is now available in the block menu.
You may access the block sidebar from the block sidebar.
The different types of blocks in the Gutenberg
In the Block sidebar, you may select from a variety of blocks. Some you’ll utilize more frequently, while others offer useful and dynamic capabilities. The following are the core blocks that you can use:
| Text | Design | Media |
Paragraph Heading List Quote Classic Block Code Preformatted Pullquote Table Verse | Buttons Columns Group Row Stack More Page Break Separator Space | Image Gallery Audio Cover File Media and Text Video |
| Theme | Embeds | Widgets |
| Navigation Site Logo Site Title Site Tagline Query Loop Posts List Avatar Post Title Post Excerpt Post Featured Image Post Content Post Author Post Date Post Categories Post Tags | Embed Youtube WordPress SoundCloud Spotify Flickr Vimeo Issuu Kickstarter Scribd TikTok Tumblr | Archives Calendar Categories Custom HTML Latest Comments Latest Posts Page List RSS Search Shortcode Social Icons Tag Cloud Contact Form 7 |
Summary
Building a website on WordPress without any technical skills has gotten incredibly simple in recent years. Wix, Squarespace, and other internet website builders are now available. The scalability possibilities provided by WordPress are the reason to use it.
WordPress is an extremely sophisticated web builder that powers 43% of all websites. WordPress is a stand-alone foundation, making it easy to relocate your website if necessary. If your website has expanded and requires a new set of criteria from your hosting provider, it may be swiftly and easily relocated to a better server.
WordPress restores control of your website to you.
WordPress Content Blocks and How to Use (Gutenberg)

































Recent Comments